新卒レナの未来クライム受講日記 vol.2

講座カリキュラム
| 目次 | 題 | 主な内容 |
| 1 | セットアップをしてみよう! | セットアップ |
| 2 | headerをつくっていこう! ↑本日はこちら | headerの作成 フォントの設定 |
| 3 | Swiperをつくっていこう! ↑本日はこちら! | Swiperとは セットアップ HTMLを書いていこう! CSSを書いていこう! JavaScriptを書いていこう! |
| 4 | コンテンツをつくっていこう! | プロフィールを書いていこう! |
| 5 | お気に入りを書いていこう! | |
| 6 | 画像セクションを書いていこう! | |
| 7 | 動画セクションを書いていこう! | |
| 8 | footerを作っていこう! |
受講内容

今回は初のオンライン授業での開催となりました! 講師のよっつさんと受講生は自宅でzoom参加、自宅にWi-Fi設備がない方、講義についていく自信のない方は会議室でスタッフのサポートのもと行っておりました。
はじめは前回同様、ウォーミングアップとしてタイピングの練習を行いました。私は前回よりいいスコアを残すことができました!毎日練習した成果が少しずつ出てきたのでしょうか。
そして、前回のおさらい。
ホームページの完成を目標に前回はファイルを作ったよね~画像挿入までできたよね~ということを皆で再確認したのち、 今回はナビゲーションとスライドショー(トップの画像三枚が自動で移り変わる動作)を完成させよう!という目標をもとに授業へ入っていきました!
↓完成イメージ



まず「<nav>~</nav>(ナビ)」というhtmlタグの説明から。
<nav>~</nav>はホームページのナビゲーションとなるセクションを表す”論理タグ”と呼ばれるものだそうで、どんなホームページにも必ずある、そのサイトの「地図はここだよ」と教える役目を果たしているものとのこと。
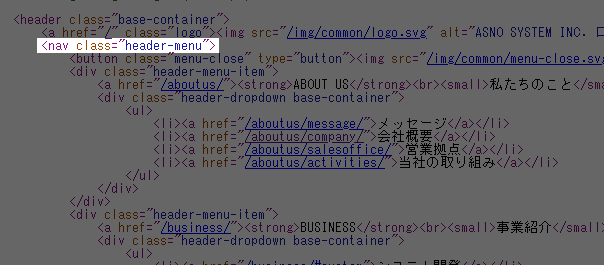
試しに弊社のホームページを確認してみたところ…
<nav class=”header-menu”>~

ありました!メニュー部分のhtmlをしっかりと<nav>が囲んでいました!このように、論理タグでしっかりと意味を持たせることで、ソースも見やすくなるんですね!
また、今回はオンラインということもあり質問の類はdiscodeで質問し、後ほどよっつさんに解説していただくという流れになっておりました。
そこで私もさっそく活用してみることに!


すると講義後に早速回答が返ってきました!参考リンクも一緒に送っていただき、非常にわかりやすい解説でした。今後もどんどん活用していきたいと思います!
後半の時間はStyleSheetにフォントの設定コードを書き写す作業に入りました。これがちょっと大変!
何が大変かというと、作業としてはデジタル教材に載っているサンプルコードをコピー&ペーストするだけなのでそれ自体は難しくはないのですが、中身がどういう意味なのか、なぜ必要なのかを、教材に細かく記載はあったのですが理解するのがとても難しかったです。一例ですが・・・
header {
width: 100%;
height: 70px;
display: flex;
justify-content: space-between;
align-items: center;
position: fixed;
z-index: 100;
padding: 0 40px;
-webkit-backdrop-filter: blur(12px);
backdrop-filter: blur(12px);
background-color: rgba(255, 255, 255, 0.2);
border-bottom: 1px solid rgba(255, 255, 255, 0.3);
}
・・・うーん、何かたくさん中身があって数値で指定されているものや、英単語が書いてあったり、一つ一つがどういう役割をしているのかなかなか理解が追いつきませんでした汗 ただ、確かにこれらのソースを貼り付けた後にブラウザで確認をすると


このようにしっかりと変わっておりました!ちなみに教材に書いてあった解説はこちら↓
justify-content: space-between;は、flex コンテナ内の子要素の水平方向の配置を調整するプロパティです。この値を指定することで、子要素が左右に均等なスペースを持ち、親要素の幅いっぱいに広がるように配置されます。
align-items: center;は、flex コンテナ内の子要素の垂直方向の配置を調整するプロパティです。この値を指定することで、子要素が垂直方向に中央に揃えられます。
position: fixed;は、要素の位置を固定位置にするプロパティです。固定位置にする要素は、スクロールしても画面上の特定の位置に固定されます。
z-index: 100;は、重なりの順序を設定するプロパティです。この値を指定することで、要素が他の要素よりも上位に表示されるようになります。z-index の値が大きいほど、上位に表示されます。
-webkit-backdrop-filter: blur(12px);と backdrop-filter: blur(12px);は、要素の背景にブラーエフェクトを適用するプロパティです。
ブラーエフェクトとは、要素や画像の表面をぼかす効果を与えるエフェクトになります。
backdrop-filter: blur(12px);は、12 ピクセルのぼかし効果を指定しています。
background-color: rgba(255, 255, 255, 0.2);は、要素の背景色を指定します。0.2 は透明度で今回は 20%に指定しています。
border-bottom: 1px solid rgba(255, 255, 255, 0.3);は、要素の下部にボーダー(境界線)を指定しています。今回は 30%に指定しています。
StyleSheetはhtmlに対して見た目を変えることのできるコードを書き込むところなんだということが、とてもよくわかりました!
こんな感じで、StyleSheetの記述作業に時間がかかってしまい、目標であったスライドショーを作るというところまでは到達しませんでした~!残念!次回のお楽しみですね。ナビゲーションまではこのように完成することができました。

まとめ
今回は初のハイブリット型授業となりましたが、オンラインの生徒はzoomを立ち上げながら、教材画面、Visual Studioの三画面をてきぱきと遷移しなくてはならないので、なかなかついていくのが難しかったです。途中話を聞き逃してしまうことも何度かあり、オンラインってむずかしなと正直感じました。。運営側でも教材は紙媒体にして画面を少なくしたり、よっつさんは授業開始前に質問タイムを設けるなど次回に向けての改善を図っていくようですので、わたしもできるだけ予習をして授業に参加していこうと思います!
次週は9月8日19:00-21:00 対面での授業となります。次週もお楽しみに!
