新卒レナの未来クライム受講日記 vol.3

講座カリキュラム
| 目次 | 題 | 主な内容 |
| 1 | セットアップをしてみよう! | セットアップ |
| 2 | headerをつくっていこう! | headerの作成 フォントの設定 |
| 3 | Swiperをつくっていこう! ↑本日はこちら! | Swiperとは セットアップ HTMLを書いていこう! CSSを書いていこう! JavaScriptを書いていこう! |
| 4 | コンテンツをつくっていこう! | プロフィールを書いていこう! |
| 5 | お気に入りを書いていこう! | |
| 6 | 画像セクションを書いていこう! | |
| 7 | 動画セクションを書いていこう! | |
| 8 | footerを作っていこう! |
受講内容

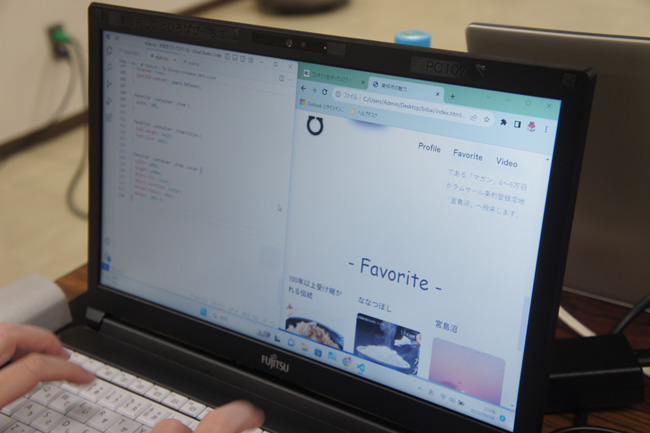
未来クライム第3回 今回は美唄市役所にて対面での講習が行われました。
エアコンも無事に復活し嬉しい~!…というのも前回庁舎改修のためエアコンが使用できず、扇風機フル稼働の中汗だくで授業を受けていたんです(笑)今年の夏は北海道でもエアコン必須でしたね~!
さて、今回も同様にタイピングでウォーミングアップ、スコア共有後に授業へと入っていきました。今回の講座での完成目標はスライドショーとコンテンツの作成です。

ちなみに今回から紙の教材が配布されました!手元にあると不思議な安心感がありますね(笑)画面遷移が追い付かず焦ることが多々ありましたが、その心配がなくなりました。受講者の中には手書きでメモをされている方も多く、テキスト上に書き込めると自分で見返す際もわかりやすくなりそうです!
初めに、スライドショーを作るために必要なSwiperというJavaScriptのライブラリについて解説がありました。ライブラリとはJavaScriptを使った作業においてよく利用される機能を再利用できるようにまとめたものだそうです。テンプレートのようなものと考えればわかりやすいですね!ライブラリがあるおかげで私たちでもスライドショーを簡単に作ることができる便利機能です。
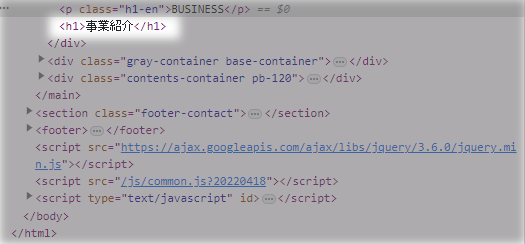
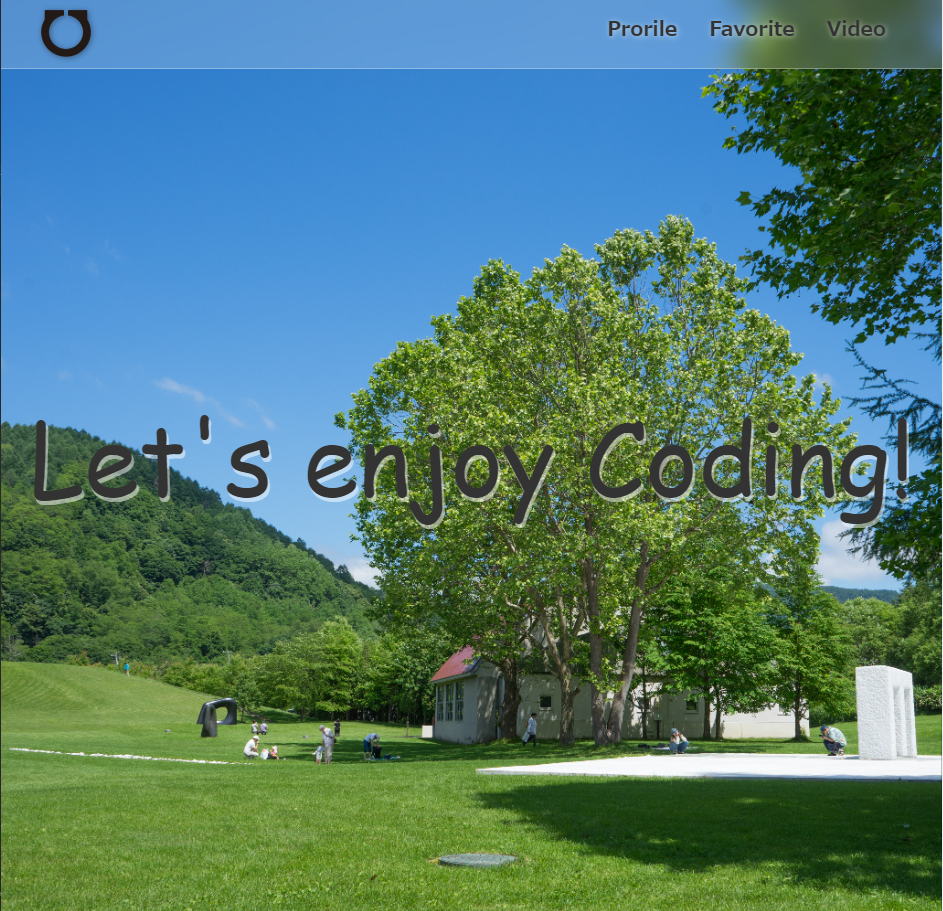
次にhtmlタグで見出しの機能を持つ「h1」の説明がありました。「h1」や「h2」は見出しタグといい、重要な題名などを記入したいときに使用するそうです。企業のホームページで言うと会社名やそのページのタイトルに当たる部分になるそうです。またホームページで確認してみると…

h1タグが使われていました!このサイトは事業紹介ページなので、タイトルにh1タグが付かれているようです。
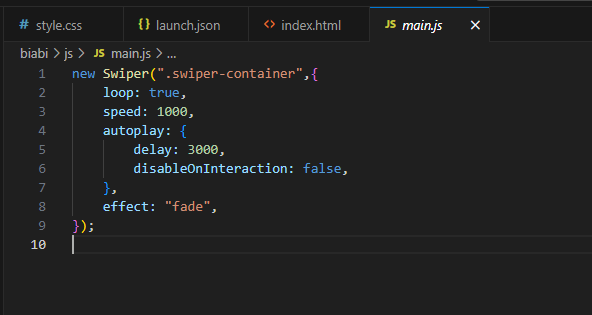
これらの説明を聞いた後は先ほどのライブラリを作成する作業へ…。今回のJavaScriptは自分たちでコードを書きました。

テキストには上記のコードの解説がこのように書いておりました

loop: trueというオプションが画像を繰り返すことでスライドショーを作っているもので、speed: 1000・delay: 3000が画像を表示する時間と次の画像へと切り替える間隔の時間を設定するものなのですね。 これらを学んだうえでホームページを実行してみると…。



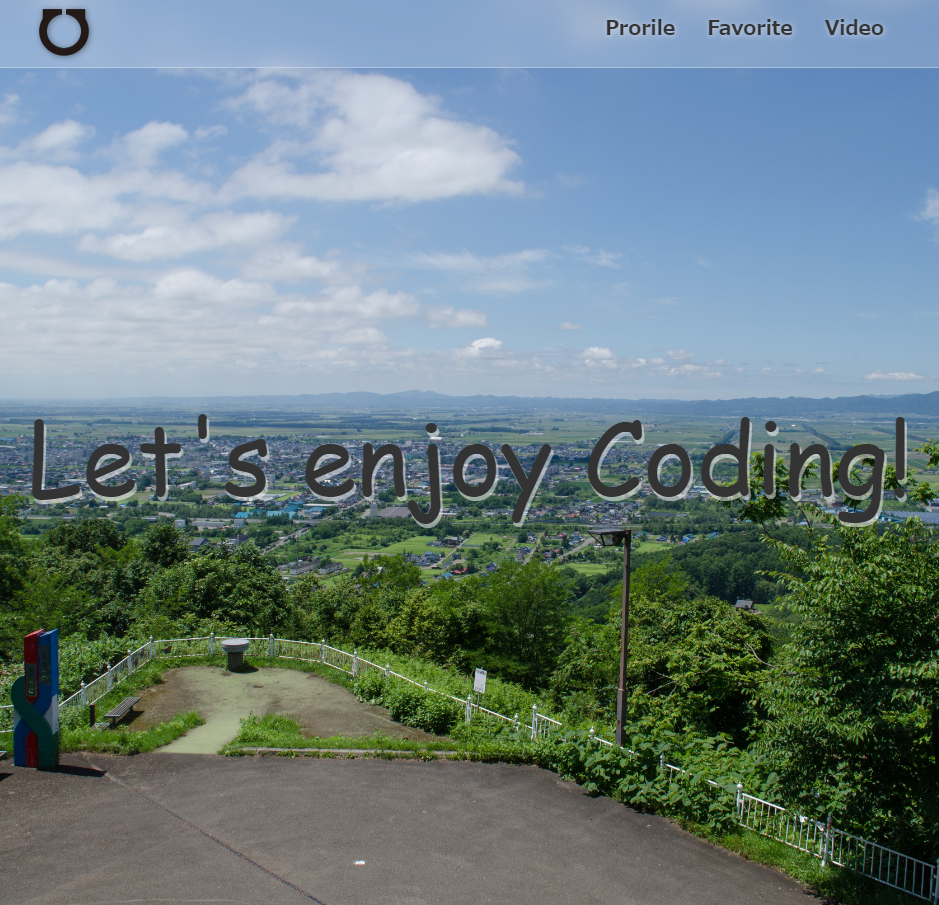
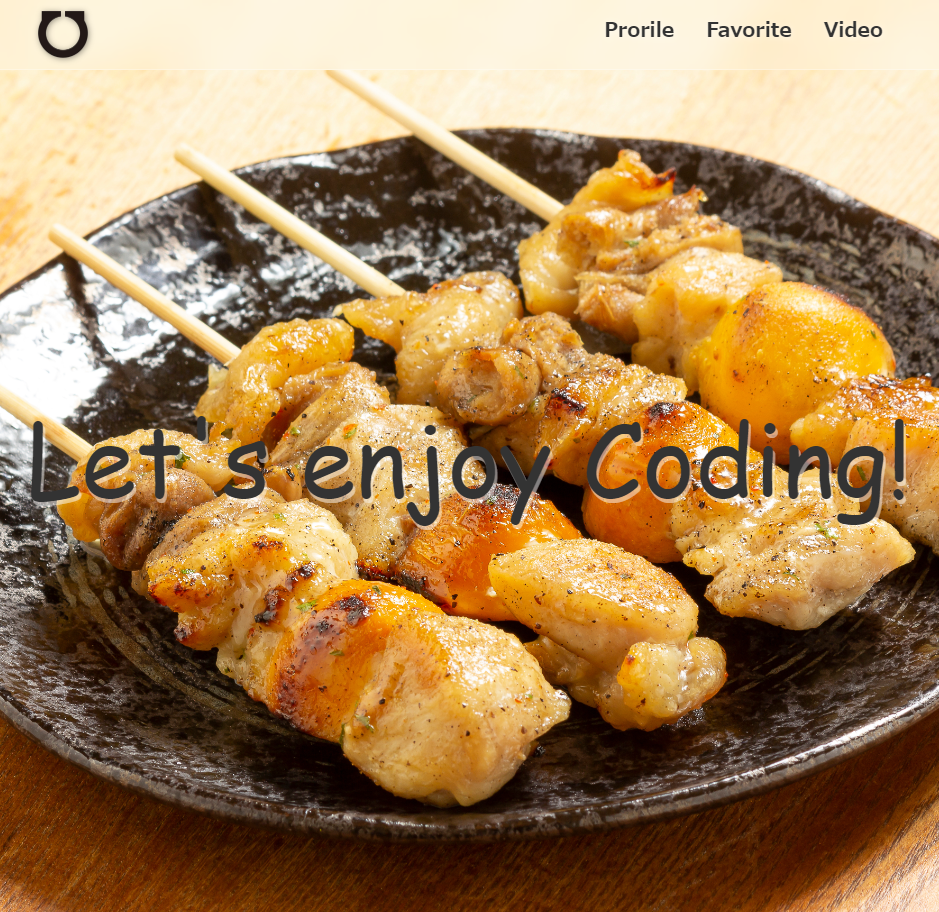
このように反映されました。一秒ごとにページの画像が一枚目、二枚目、三枚目と変わり、三枚目の画像の後はまた一枚目が表示され、それが繰り返されていました。試しにspeed: 1000の値を変えてみると、スライドショーの速度が変わることも確認することができました!

無事にホームページ上にスライドショーが表示された方は「やったー!」と喜んでいました。このSwiperを作る作業は今までで一番達成感を感じられる瞬間でした!
ちなみに私はスペルミスをしていたようで一回目は成功しませんでしたが(笑)他の受講者の方がコードを見せてくださり間違いを発見することができ、無事完成しました!
まとめ
今回特に感じたのは、前回よりも生徒さんたちの一体感が生まれたことです。前はもくもくと個人作業している印象が強かったのですが、今回は皆近くに座っている人と会話したり教え合ったり、サポーターやよっつさんとの距離も以前より縮まっているように感じ、未来クライムに一体感が生まれてきた気がします…!
最後によっつさんから宿題配布の告知があり本日の講習が終了しました。次回までに二週間空いてしまうので、よい復習になりそうですね!
次回は9月22日(金)19:00-21:00 オンライン開催となります。次回もお楽しみに!
