新卒レナの未来クライム受講日記 vol.4

講座カリキュラム
| 目次 | 題 | 主な内容 |
| 1 | セットアップをしてみよう! | セットアップ |
| 2 | headerをつくっていこう! | headerの作成 フォントの設定 |
| 3 | Swiperをつくっていこう! | Swiperとは セットアップ HTMLを書いていこう! CSSを書いていこう! JavaScriptを書いていこう! |
| 4 | コンテンツをつくっていこう! ↑本日はこちら! | プロフィールを書いていこう! |
| 5 | お気に入りを書いていこう! | |
| 6 | 画像セクションを書いていこう! | |
| 7 | 動画セクションを書いていこう! | |
| 8 | footerを作っていこう! |
はじめに
未来クライム第四回 今回はオンラインでの講座が行われました。


まずは、前回の講習の最後に出していただいた宿題の解説から始まりました。全体の正答率が高かったようで、よっつさんより「皆さん良く復習されていますね」と言っていただけました。嬉しかったです!
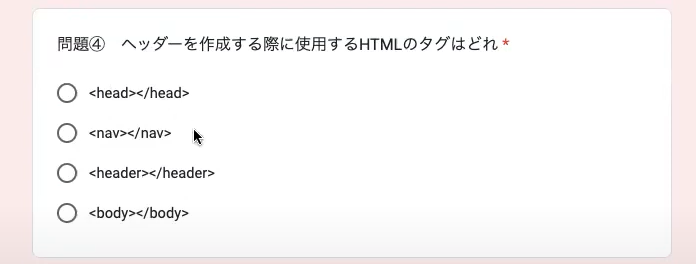
今回はその中でも、正解率の低かった問題を2つピックアップし解説していただきました。まずはこの問題。

htmlをコーディングする際に学んだヘッダーという機能を作成する際に使用したタグはどれか。という問題でした。
答えは<header></header>なのですが、<head><\head>と間違えている方が多かったようです。確かに似ているので間違えやすいですよね。しかし、<header></header>は以前教わったようにサイトの見出しを作る際のまとまりを表す要素であって、<head></head>は全く違う意味の要素なので気を付けるように!とのことでした。
次にこちらの問題

CSSでテキストの色を変更するために必要なプロパティはどれかという問題でした。これはfont-colorとcolorで回答が分かれたそうですが答えはcolorなのです。文字のサイズを変える際に使用するプロパティがfont-sizeなのでそちらと混同してしまいますね!
しかし、今回この宿題で間違えたことによって正しい知識を定着することができました。コードを書く際にはプロパティミスをしないように気を付けたいと思います。
受講内容
前回で皆さんスライドショーを作り終えることができ、今回からは「コンテンツを作ってみよう」という内容に入っていきます。コンテンツとは要素のまとまりでしたね。本講座ではプロフィール・お気に入り・動画の 3 つのコンテンツを作成していくそうです。
まず、コンテンツを書く際に必要な要素、<section>タグの説明がありました。これはページの構造を明確にし、コンテンツをグループ化するための要素だそうです。<section>ごとにプロフィールやお気に入りなどのまとまりを区切っておくことによって意味的なまとまりを表すことができます。これによりほかの人が自分のコードを見てもわかりやすくなるため、プログラム側がコードの内容を理解しやすくなり、検索にヒットしやすくなるメリットがあるそうです!
これらの説明を聞いた後、実際に<section>コードを記入する作業を行いました。

その後同様の<section>を使用して同様のコンテンツを二つ作り、中にお気に入り、動画の内容を書き込みました。完成形は以下のようになりました。



まとめ
これで一旦テキストの内容はすべて終了しました。次回からはこのウェブサイトを使ってオリジナルの自己紹介ウェブサイトを作成するという日程になります。それにあたりよっつさんよりいくつかの作品例を紹介していただきました。私たちが学んだ同じ機能を使って作成された仮想のお花屋さんのウェブサイトを見せていただきました。同じ機能でこんなものが作れるんだと驚くような個性的で印象に残る作品でした!私はどんなサイトを作ろうか…今から楽しみです!
次回は9月29日、オンライン授業になります。これまでの総復習も兼ねた補講の回となるそうですのでお楽しみに!
